is this code snippet:
let s = document.querySelector('#__ext_plugs_outline_style__');
if (s) {
s.parentNode.removeChild(s);
} else {
s = document.createElement('style');
s.id = '__ext_plugs_outline_style__';
s.innerText = '* { box-shadow: inset 0 0 1px green; } iframe { box-shadow: 0 0 1px green; }';
document.head.appendChild(s);
}Try it in DevTools right now.
Do you see the power of it? 👁
Yeah! that is all you need sometimes to finally see what is there in the DOM and how your elements are positioned.
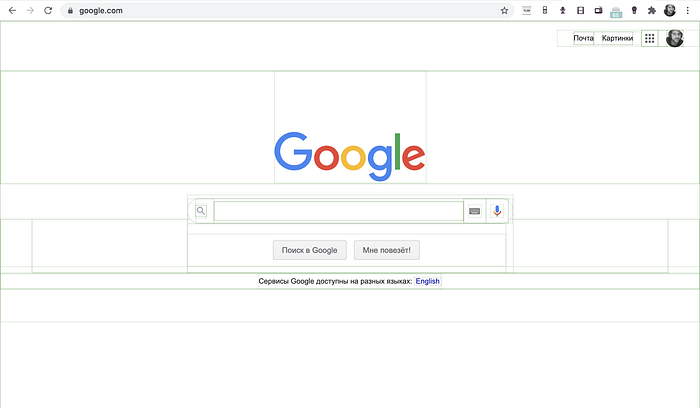
Now on each page you can see structure like:

If you would like to use it you have these 3 options (at least):
- copy and paste this snippet each time you need it
- create a snippet inside DevTools
In Chrome you can go to: DevTools > Sources > Snippets > + New snippet > Enter snippet name and save it for later usage - create a Chrome Extension for that. You can use mine for reference https://github.com/chestozo/outliner.
This one is my favorite for several years now. And if you have a designer in your team that goes pixel perfect — this tool will help you a lot in debates =)
Cheers
